A brief blog related to the how-to table in HTML CSS.
Table of Contents ↙️
About the Table
How To create a Table with HTML CSS
Result
Source Code
About the Table
A table is a structured arrangement of data or information in rows and columns. It is commonly used to organize and present data clearly and systematically. Tables are widely utilized in various domains, including databases, spreadsheets, research papers, and web design.
How To Create a Table with HTML CSS
Here is the format of a table, which I create inside the HTML CSS.
Steps of creating a table:
Let's deep dive inside the VS Code editor
(one of my favourite code editors or I say IDE).➡️Download here: https://code.visualstudio.com/download

- First of all, let's create two files.
(index.html & style.css)

- Hit "!" on your keyboard and instantly you can get boilerplate code (pre-formatted snippet or I say code snippet).

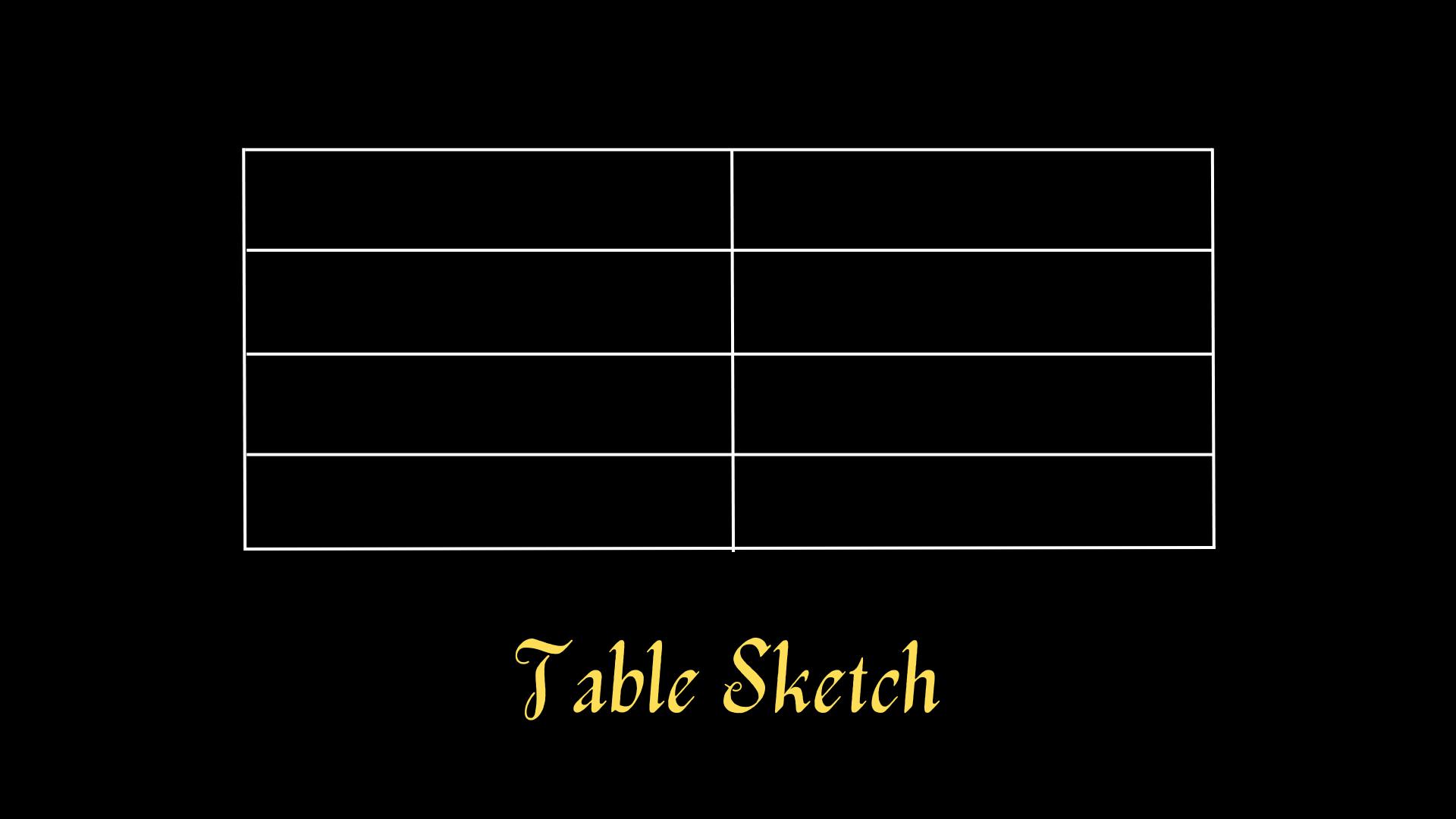
- Before coding our Table inside the HTML CSS, we have to design a rough diagram or sketch, of how will be our table.

Now, starting the coding process inside the VS Code.
Here is the HTML part:
<table>
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>Person 1</td>
<td>01</td>
</tr>
<tr>
<td>Person 2</td>
<td>02</td>
</tr>
<tr>
<td>Person 3</td>
<td>03</td>
</tr>
</table>
- Here is the CSS part:
table, tr, td {
border: 2px solid black;
padding: 20px 10px;
border-collapse: collapse;
}
table {
width: 100%;
border-spacing: 30px;
}
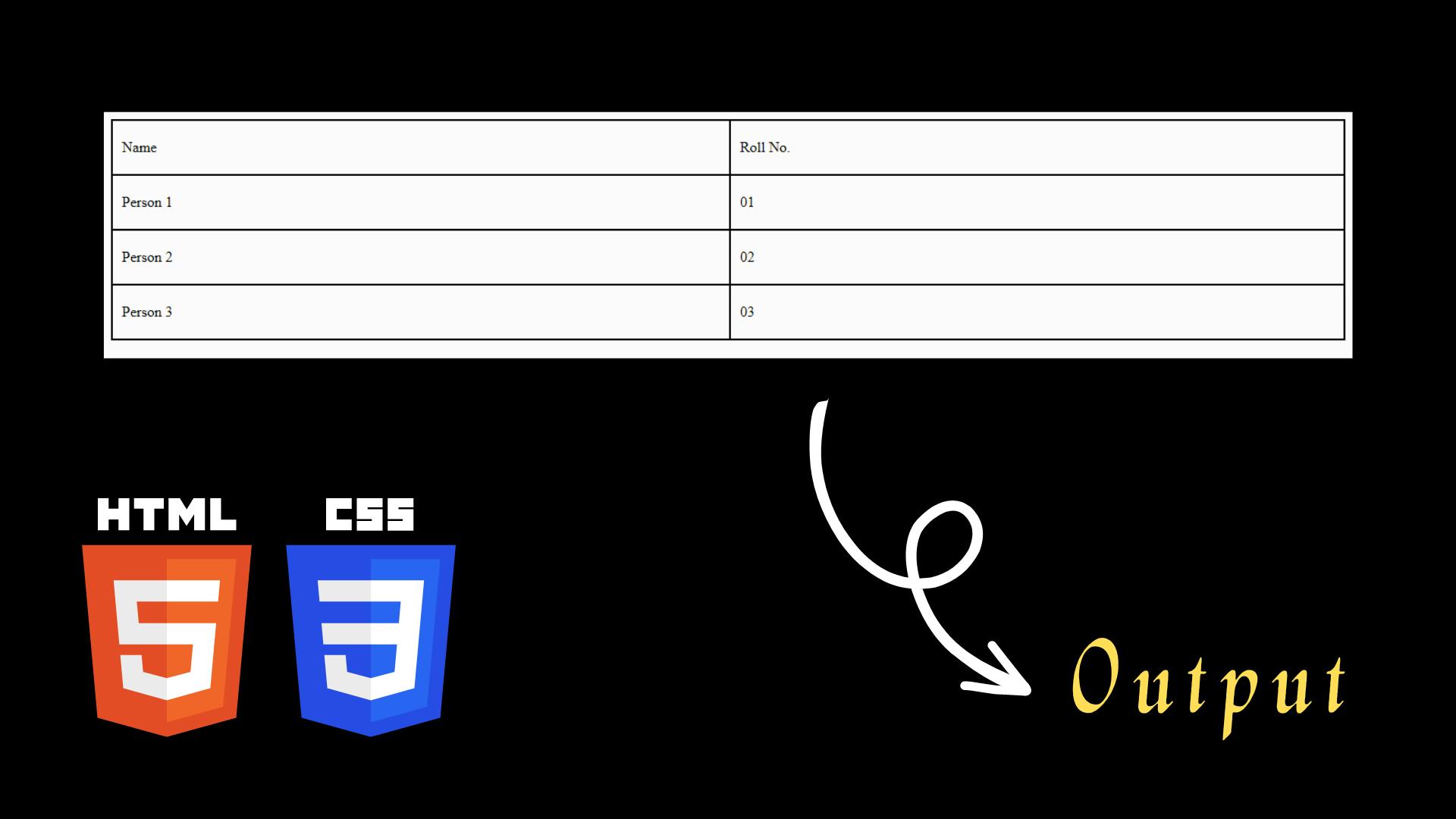
Result
Here is the required result:

Source Code
➡️Download here: https://drive.google.com/drive/folders/1u184kWSJGgnAeuOo1ecaOZtw3r9v0TFr?usp=share_link
🔗 Social Links (Let's connect):
▶ Instagram: instagram.com/ahangar_aadil?u...
▶ LinkedIn: linkedin.com/in/ahangaraa...
▶ Telegram: t.me/ahangaraadil
▶ Facebook: facebook.com/ahangaraadil...📌Resume aka CV (ongoing ...)
▶ Google Drive Link: drive.google.com/file/d/15QBZfoyvXzwGJoIn9c..