How To Table (Col Span) In HTML CSS - HTML CSS Coding 101 | 2023
A brief blog related to the how-to table in HTML CSS.
Table of Contents ↙️
About the Table
How To create a Table (Col Span) with HTML CSS
Result
Source Code
About the Table
A table is a structured arrangement of data or information in rows and columns. It is commonly used to organize and present data clearly and systematically. Tables are widely utilized in various domains, including databases, spreadsheets, research papers, and web design.
How To Create a Table (Col Span) with
HTML CSS
Here is the format of a table, which I create inside the HTML CSS.
Steps of creating a table:
Let's deep dive inside the VS Code editor
(one of my favourite code editors or I say IDE).➡️Download here: https://code.visualstudio.com/download
First of all, let's create two files.
(index.html & style.css)Hit "!" on your keyboard and instantly you can get boilerplate code (pre-formatted snippet or I say code snippet).
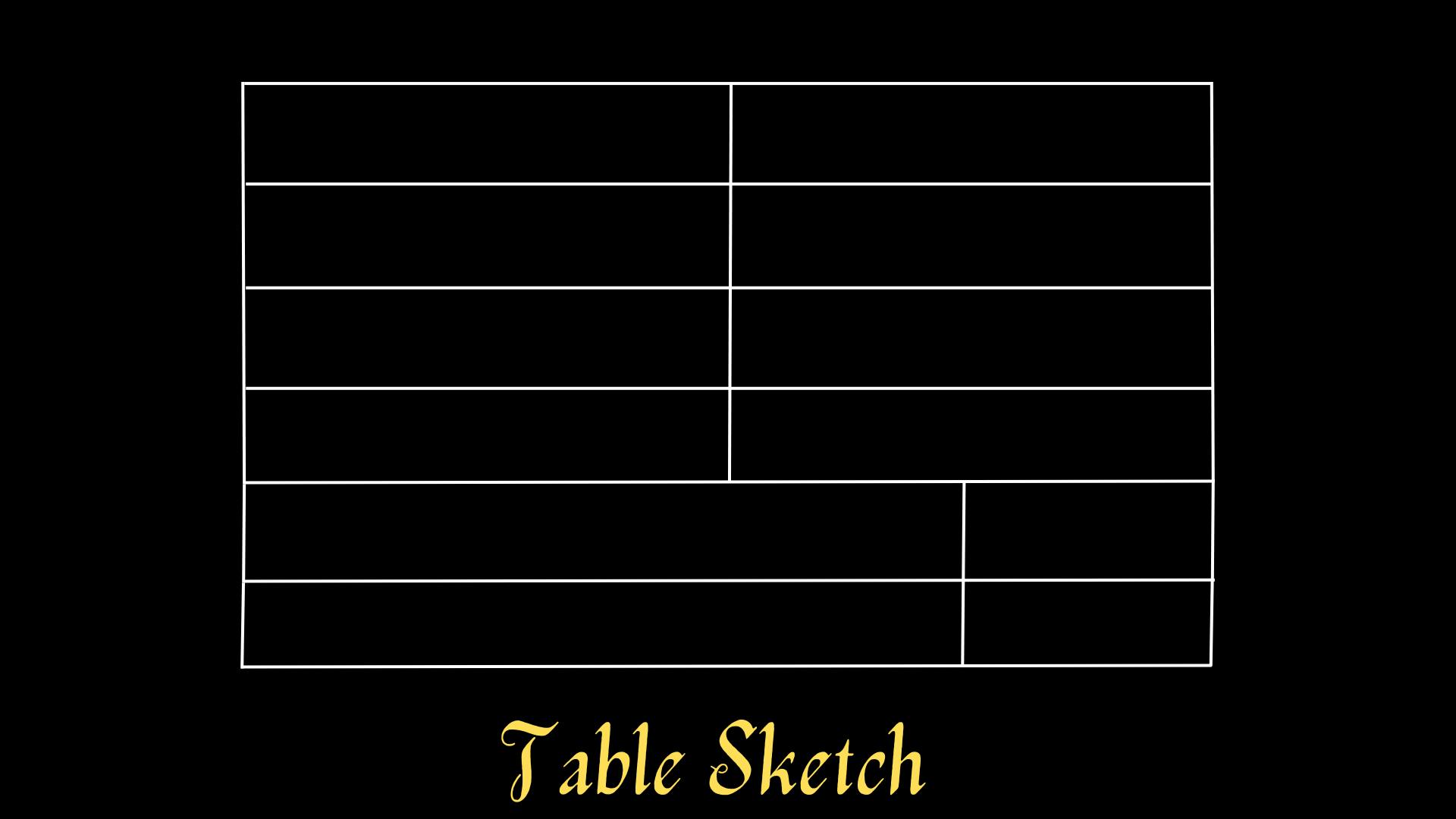
Before coding our Table inside the HTML CSS, we have to design a rough diagram or sketch, of how will be our table.

Now, starting the coding process inside the VS Code.
Here is the HTML part:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table - Col Span & Row Span</title>
<link rel="stylesheet" href="table2.css">
</head>
<body>
<h3 class="myheading">
Table - Col Span
</h3>
<table class="mytable">
<thead>
<tr>
<th>S.NO</th>
<th>COMPANY</th>
<th>FOUNDER</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>Apple</td>
<td>Steve Jobs</td>
</tr>
<tr>
<td>02</td>
<td>Microosft</td>
<td>Bill Gates</td>
</tr>
<tr>
<td>03</td>
<td>The Boring Company</td>
<td>Elon Musk</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Total Compaies in list</td>
<td>3</td>
</tr>
<tr>
<td colspan="2">Type of Companies</td>
<td>Product based</td>
</tr>
</tfoot>
</body>
</html>
- Here is the CSS part:
.mytable {
border: 3px solid #000;
border-collapse: collapse;
width: 100%;
}
th {
padding: 10px;
background-color: aliceblue;
}
tr, td {
border: 1px solid #000;
padding: 10px;
background-color: beige;
}
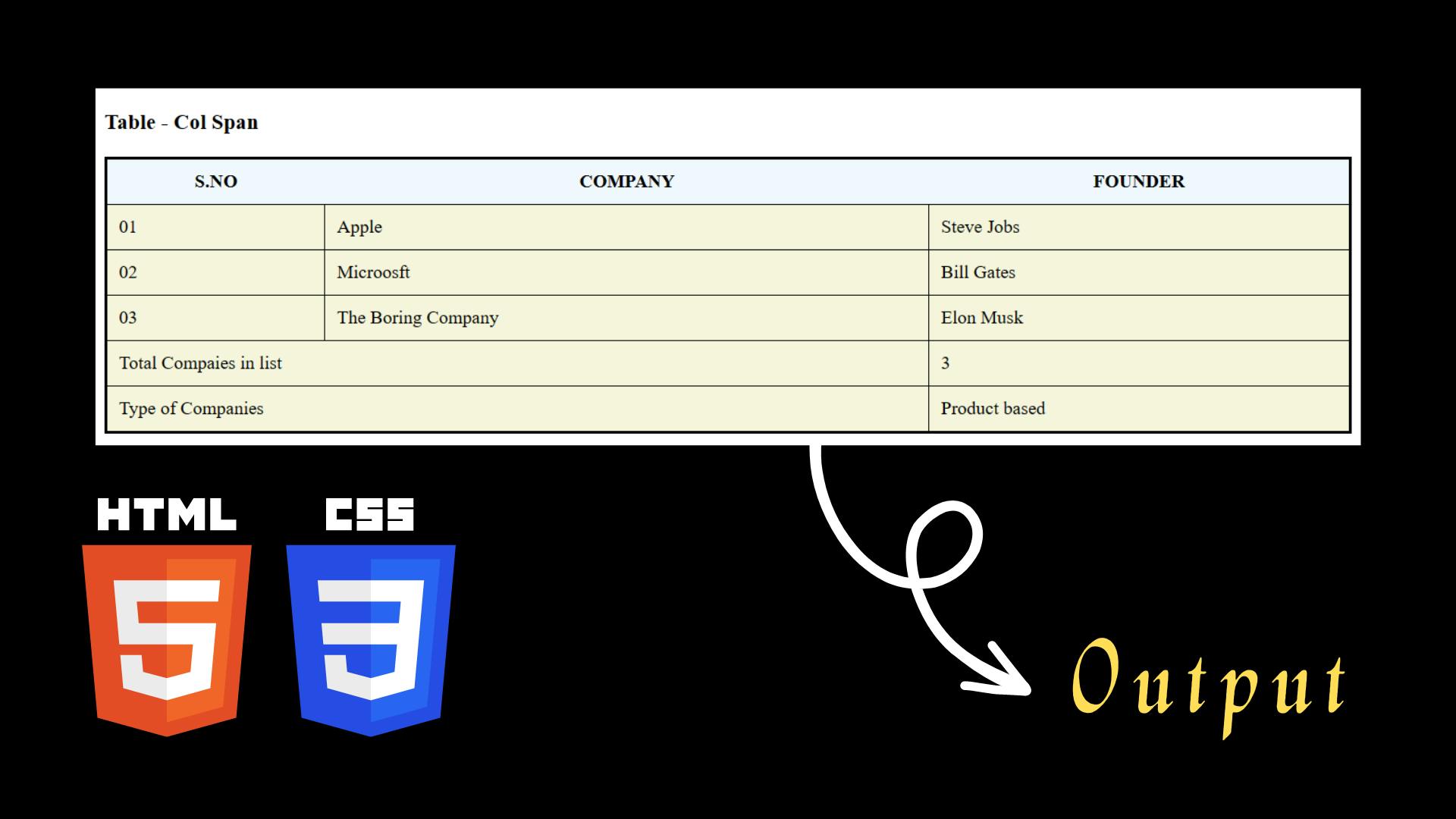
Result
Here is the required result:

Source Code
➡️Download here:
https://drive.google.com/drive/folders/1g0GxF1Y-qlTNrVthBBhgArL1eBjWTwwz?usp=drive_link
🔗 Social Links (Let's connect):
▶ Instagram: instagram.com/ahangar_aadil?u...
▶ LinkedIn: linkedin.com/in/ahangaraa...
▶ Telegram: t.me/ahangaraadil
▶ Facebook: facebook.com/ahangaraadil...📌Resume aka CV (ongoing ...)
▶ Google Drive Link: drive.google.com/file/d/15QBZfoyvXzwGJoIn9c..